
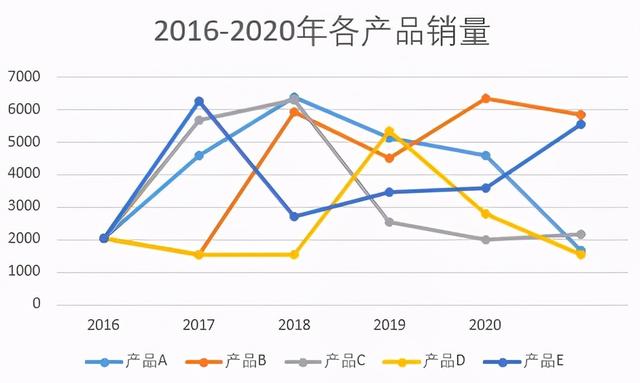
不管答案是什么,都要有一個(gè)“折線(xiàn)圖”,。畢竟是常見(jiàn)的圖表之一,,如下圖:

但是.乍一看,
你能快速區(qū)分每條線(xiàn)嗎,?
能否快速分析出產(chǎn)品D的變化趨勢(shì),?
能不能快速對(duì)比一下2020年產(chǎn)品A和C的銷(xiāo)量?……
相信我,,你不能-
那么,,當(dāng)我們遇到這種情況時(shí),應(yīng)該怎么做才能讓老板對(duì)每條折線(xiàn)的走勢(shì)一目了然呢,?
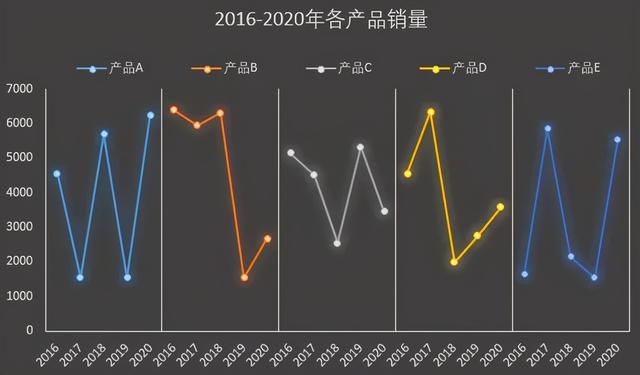
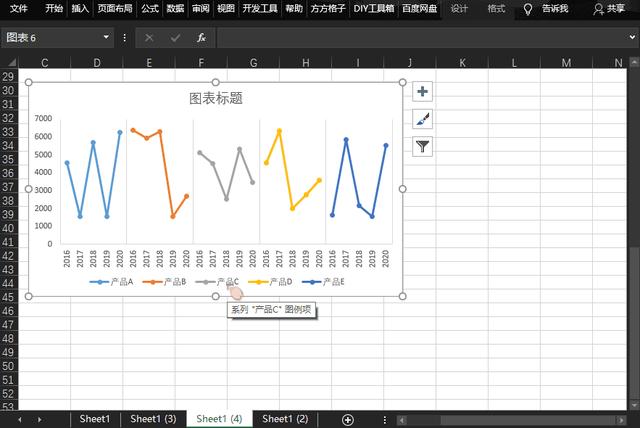
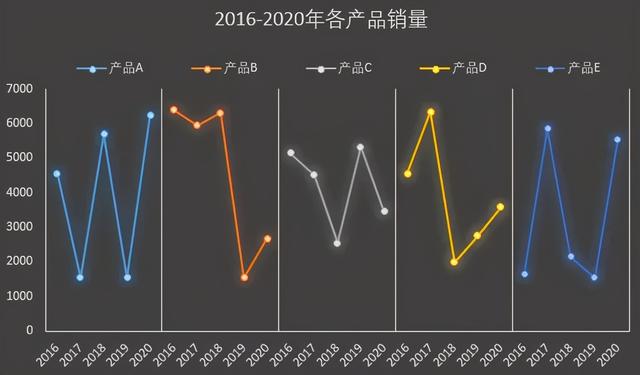
其實(shí)不難,!使用分段折線(xiàn)圖是可以的,如下圖所示:

五條折線(xiàn)在同一個(gè)區(qū)域,但相互獨(dú)立,。在這種情況下,,無(wú)論是分析數(shù)據(jù)趨勢(shì)還是對(duì)比數(shù)據(jù),都是非常清晰的,。
話(huà)不多說(shuō),,這個(gè)折線(xiàn)圖怎么做?只需要3個(gè)步驟,!
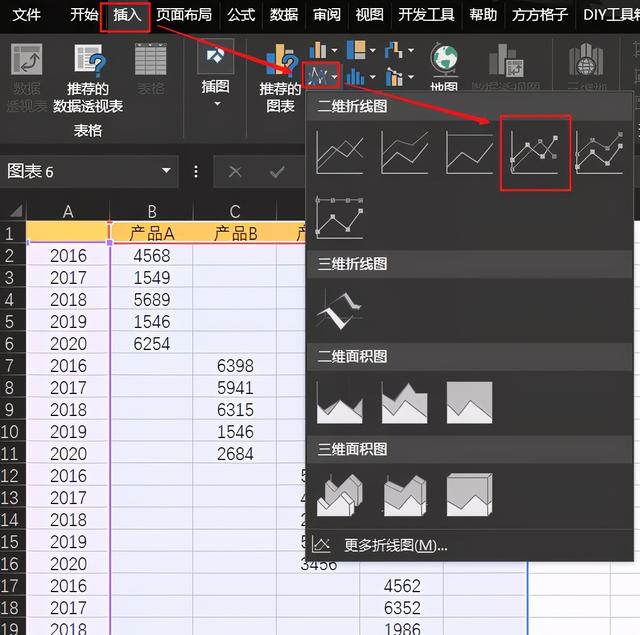
首先,,我們需要構(gòu)建一個(gè)數(shù)據(jù)源,如下所示:

每組數(shù)據(jù)都被放置在錯(cuò)誤的行中,。
選擇所有數(shù)據(jù)區(qū)域,,然后單擊插入-圖表-帶數(shù)據(jù)標(biāo)簽的折線(xiàn)圖(注意單元格A1為空):

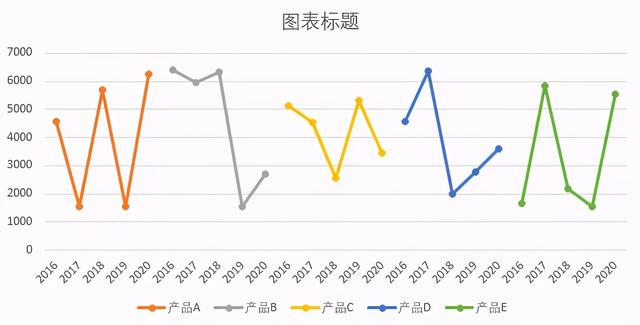
效果如下:

多個(gè)折線(xiàn)圖并排排列,互不交叉,。你是不是一下子覺(jué)得清醒了很多,?
不過(guò)不用擔(dān)心,給它加個(gè)“分割線(xiàn)”會(huì)更清晰,!來(lái)看看吧~
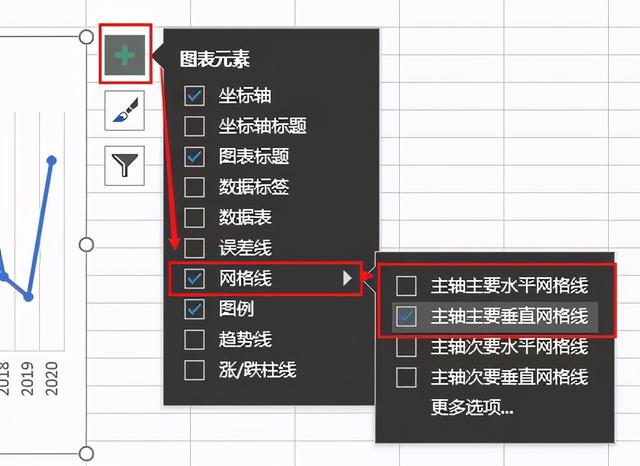
點(diǎn)擊圖表右上角的#按鈕,選擇[網(wǎng)格線(xiàn)]并取消[主軸水平網(wǎng)格線(xiàn)],,勾選[主軸垂直網(wǎng)格線(xiàn)],。

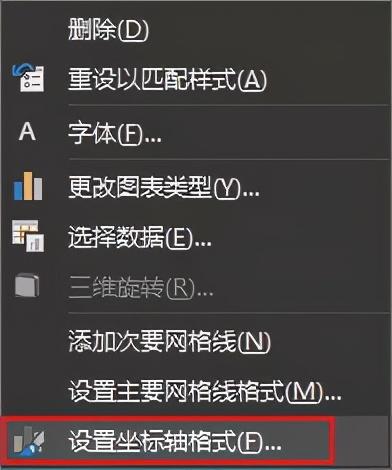
選擇橫坐標(biāo)軸并右鍵單擊格式軸:

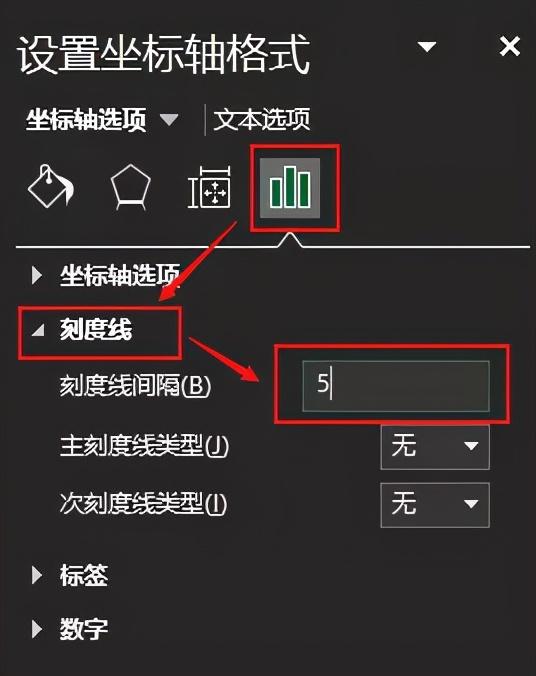
將刻度線(xiàn)的“標(biāo)記間隔”設(shè)置為5,每組數(shù)據(jù)按垂直網(wǎng)格線(xiàn)分組,。

注意,,這里的“標(biāo)記間隔”需要根據(jù)實(shí)際情況進(jìn)行修改。比如這里小E的橫坐標(biāo)軸數(shù)據(jù)是25,,有5組積,,那么區(qū)間就是5。
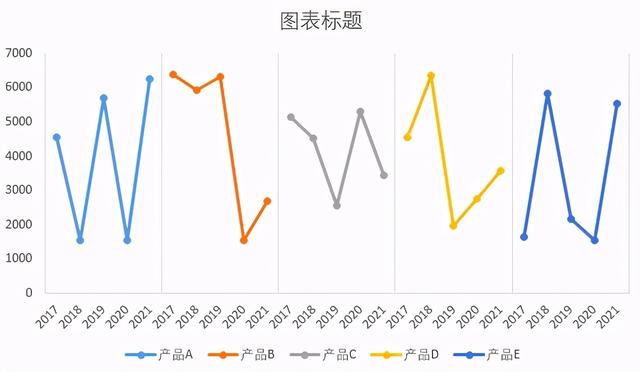
效果如下:

這一步完成后,,是不是感覺(jué)更清晰了,?
但是,把這個(gè)圖表直接給老板,,似乎有點(diǎn)生澀,。來(lái)美化一下吧~
這一部分的設(shè)定很簡(jiǎn)單,,小白也能學(xué)會(huì),,但是需要一點(diǎn)時(shí)間才能失去。
為了達(dá)到高效辦公的目標(biāo),,小E為大家準(zhǔn)備了解決方案,,即:一次設(shè)置定制為模板多次使用,。
至于自定義模板的方法,可以在文末領(lǐng)取~
調(diào)整圖例位置,。
選中圖例,,右鍵【設(shè)置圖例格式】,在圖例位置選擇【頂部】,,取消“顯示圖例不與圖表重疊”,拉伸圖例的比例,,使其落在相應(yīng)的區(qū)間內(nèi),。
動(dòng)畫(huà)顯示如下:

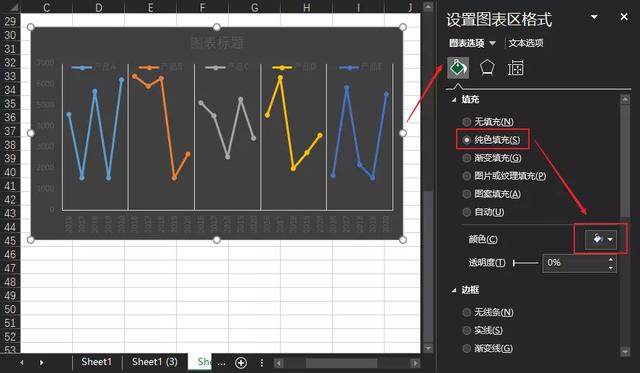
填充背景顏色。
選擇圖表區(qū)以修改填充顏色,。

設(shè)置[數(shù)據(jù)系列格式],。
選擇其中一個(gè)系列,右鍵【格式化數(shù)據(jù)系列】,,設(shè)置線(xiàn)寬為“1.5點(diǎn)”,;
標(biāo)記大小設(shè)置為“4”,“純色填充”,,顏色比線(xiàn)條淺,;
效果設(shè)置為“發(fā)光”:顏色和線(xiàn)條接近;透明度為80%~90%,。

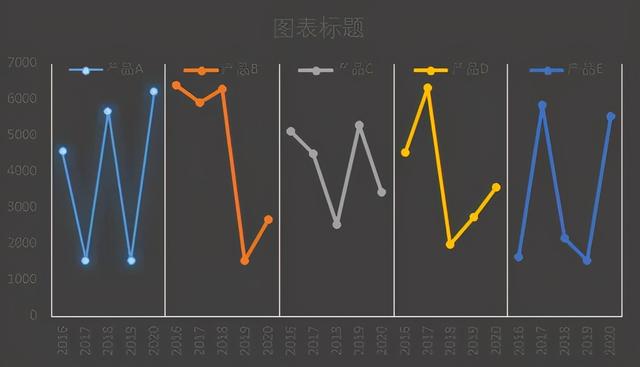
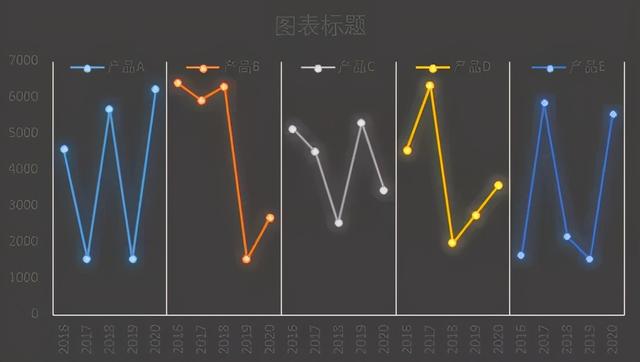
還設(shè)置了其他系列,,效果圖如下:

調(diào)整圖表標(biāo)題、字體,、字體顏色等,。

分段折線(xiàn)圖就做好了~這樣的圖老板一眼就能看懂!
本文為您提供了一種設(shè)置分段折線(xiàn)圖的方法,。以下是要點(diǎn)總結(jié):
制作分段圖表的關(guān)鍵是把源數(shù)據(jù)放在一個(gè)錯(cuò)誤的行,;
調(diào)整網(wǎng)格線(xiàn)和組折線(xiàn)的“標(biāo)記間隔”,使圖表的邊界更加清晰,;
美化后的圖表被定制為模板供將來(lái)使用,。
官方微信
TOP